Introduction to HTML, CSS & Bootstrap
You may use Sublime, Visual Studio Code, or any basic text editor to create and edit your HTML files. We recommend not to use the vim editor as it may be time consuming to make edits to large files.
What is HTML?
- HTML is the standard markup language for creating Web pages.
- HTML describes the structure of a Web page.
- HTML consists of a series of elements and the elements tell the browser how to display the content.
2.A.1. How to view your HTML files?
To open an HTML file in your web browser, you can:
- Double click the file in your File Explorer / Finder (if your OS has your web browser as the default app to open it)
OR
- Enter “file://<ABSOLUTE path to your HTML file>” into your web browser address bar example: “file:///home/johndoe/file.html”
OR
- Drag the file into a new tab in your browser

HTML and CSS Resourses
HTML tags
Heading Tag
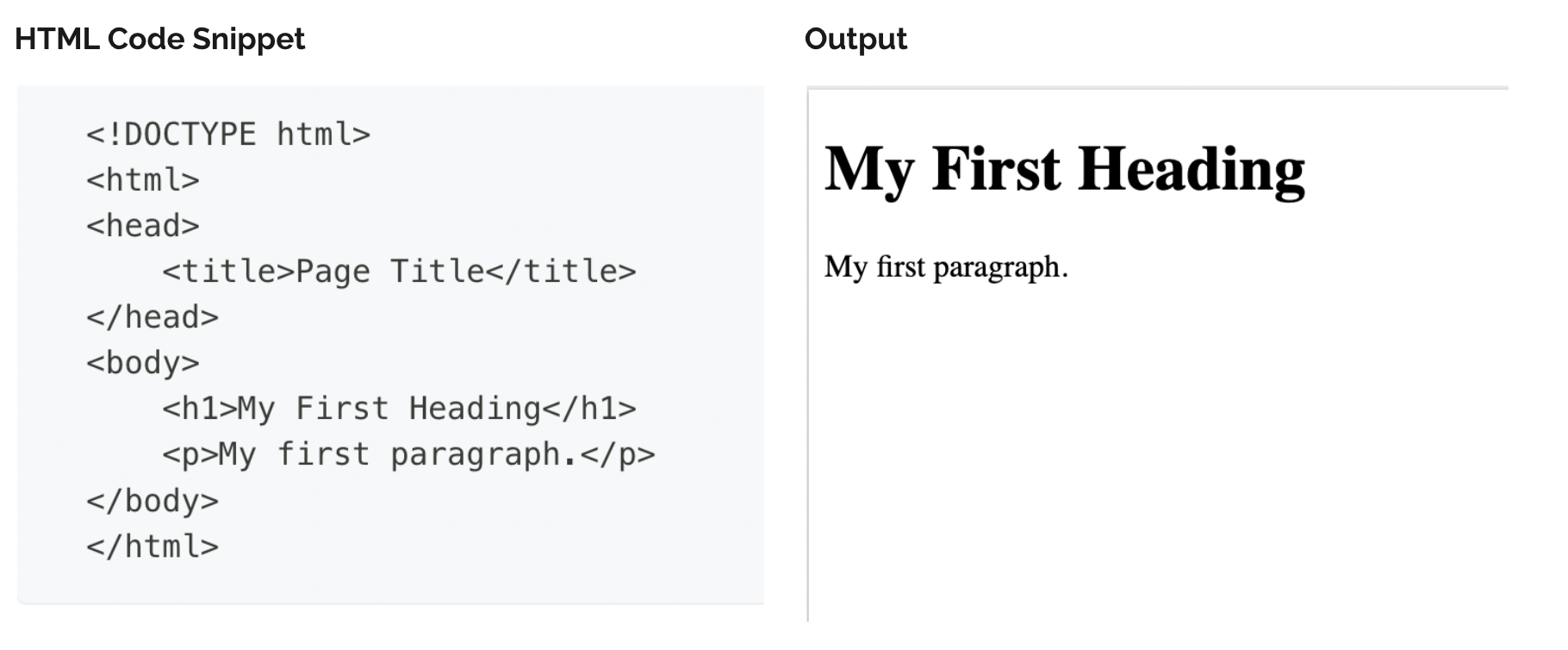
<h1>"This is a heading!"</h1>
Output:
"This is a heading!"
Other Heading Tags
h1 - h6
The headings tags are semantic tags. Meaning they add structure to the html document that can help an assistive agent (screen reader) correctly parse the file and know what each piece of text is for. A lot of times it is used to quickly make text larger and bold, but THIS IS BAD and if you do this you're basically a terrible person. We're only slightly kidding... Using the headings tags for changing fonts can cause a lot of problems for screen readers which can cause some serious accessibility concerns. If you're working on a corporate site this could even be a potential lawsuit! So only use heading tags to actually mark up sections of your document (think like an outline for a research paper). For a deeper explanation, check out W3's outline for how heading tags should be used ℹ
.h1 -.h6 classes
The heading classes, provided by Bootstrap, allow you to have the font styling of a headings tag, without breaking the semantic rules of using one. This lets you have your page appear stylistically the way you want, but also follow the proper rules for only using heading tags for structuring the content of your webpage.
Image Tag
<img
src="https://images.pexels.com/photos/1805164/pexels-photo-1805164.jpeg"
alt="An image of a dog"
width="220px"
/>
Output:

- If you specify only the width, the height will be chosen automatically to keep the aspect ratio intact.
- Use image URL source to add images as shown above rather than downloading and referring image path from your folder.
Image Attribute Definitions
src="..."
The src attribute is a filepath (relative or absolute), that details where the web browser will find the image. Image not showing?
Image not showing?
If your image isn't loading, trying running through this quick "debugging" list to try and narrow down the problem:
Filename
Some operating systems are case sensitive about the file names being referenced (for example, Linux is case sensitive but depending on the version/settings of Windows you have, it may not be!). So make sure you filename is not only spelled correctly, but it also is the correct case.
Absolute Path
If you are using an absolute file path, make sure it includes the entire address (http:// or https://). Also, make sure it isn't a "local" absolute path that references your local hard drive (C://user/my_documents/folder/image.jpg). An absolute path that references YOUR hard drive can't be used on another computer!
Relative Path
Make sure your relative path is formatted correctly. Sometimes you may have added too many ../ and stepped too far away from your webpage's directory. Try following your relative path manually with your OS's file browser. Do you end in the correct directory?
alt="..."
The alt or alternative text serves two purposes. The first is if the image isn't able to load, the alt text will be loaded by the browser instead. The second purpose is for accessibility. A screen reader can read the alt text to a user so that they can understand what the image is about. For stylistic images (ex. a background image), the alt text can be a short description like "A sunny oceanview", but if content in the image is being referenced in your webpage be more detailed! Ex. "Make sure you eat mushrooms that look like the one on the left, because the ones one the right are poisonous!!" alt="A healthy mushroom, with all brown coloring. Left mushroom" alt="A poisonous mushroom, with all white coloring. Right mushroom."
height="..." & width="..."
The height & width attributes define how tall or wide an image is. If neither is set, then the browser will try to load the image at its full resolution (unless you have applied CSS to override the default image resolution). If only 1 value is set, then the browser will scale the other. For example if an image is 320 x 180 and you set the width="160px", the browser will reduce the height by half to 90px.
Referencing the owner
Always make sure to properly cite the owner of an image! Either add a caption detailing who owns the image, provide a link to the licensor's page, or reference the page you retrieved the image from. Wikipedia Link | Original Source/Owner
Hyperlink Tag
<a href="https://www.google.com">Link to Google </a>
Output:
Link to GoogleWhat are href, relative and absolute paths?
href="..."
The href, hypertext reference, says where (locally or on the network) the anchor tag is pointing too. This can either be a relative or absolute path.
Relative Path
A relative path, defines how the operating system can retrieve a file from your webpage's current directory. To help use navigate around our directory structures, we can use a few handy shortcuts.
../ - Step up one directory
directory_name/ - if text is followed by a forward slash "/" then it will be treated as a directory to step into
file_name.ext - the final piece of text is generally the file you are trying to reference (make sure to include the file extension!)
Example: ../resources/css/signin.css - this is a relative path from your views folder to the css file used to stylize our login page.
Absolute Path
An absolute path, defines how the operating system can retrieve a file based on it's Drive location or network location. In general, this should only be used for referencing files that are on another computer across the network or the Internet. You should avoid using absolute paths with your local hard drive (ex. C:// or F://), because these paths will not work if you try to open the webpages in a different computer. For example, the TA's will be grading on a different computer. So an absolute path for your personal computer's C:// drive will break ... and so will your grade :(
Table Tag
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td rowspan="2">Cell 3</td>
</tr>
<tr>
<td>Cell 2</td>
</tr>
<tr></tr>
</tbody>
</table>
Output:
| Header 1 | Header 2 |
|---|---|
| Cell 1 | Cell 3 |
| Cell 2 | |
Table tags
<table>
The table tag defines the boundaries of where the tabular data begins & ends.
<tr> - table row
The <tr> tag, or table row tag, groups all of the cells together that make up a single row of the table
<th> - table header
The <th> tag, or table header tag, defines the header cells of a table. Typically this is in the first row of a table only. But it is sometimes used in the first column of a table (depending on how the information is being presented).
<td> - table data
The <td> tag, or table data tag, defines the data for an individual table cell
rowspan="#"
The rowspan attribute allows a cell to increase in "height" by expanding downwards and merging into the number of adjacent rows specified
colspan="#
The column span attribute allows a cell to increase in "width" by expanding to the right and merging the number of adjacent rows specified
Further Examples
Want more help with tables? Try checking out W3 schools examples: ℹ
Bootstrap Styling
Make sure and apply some Bootstrap styling to your tables for a more professional look & feel. ℹ
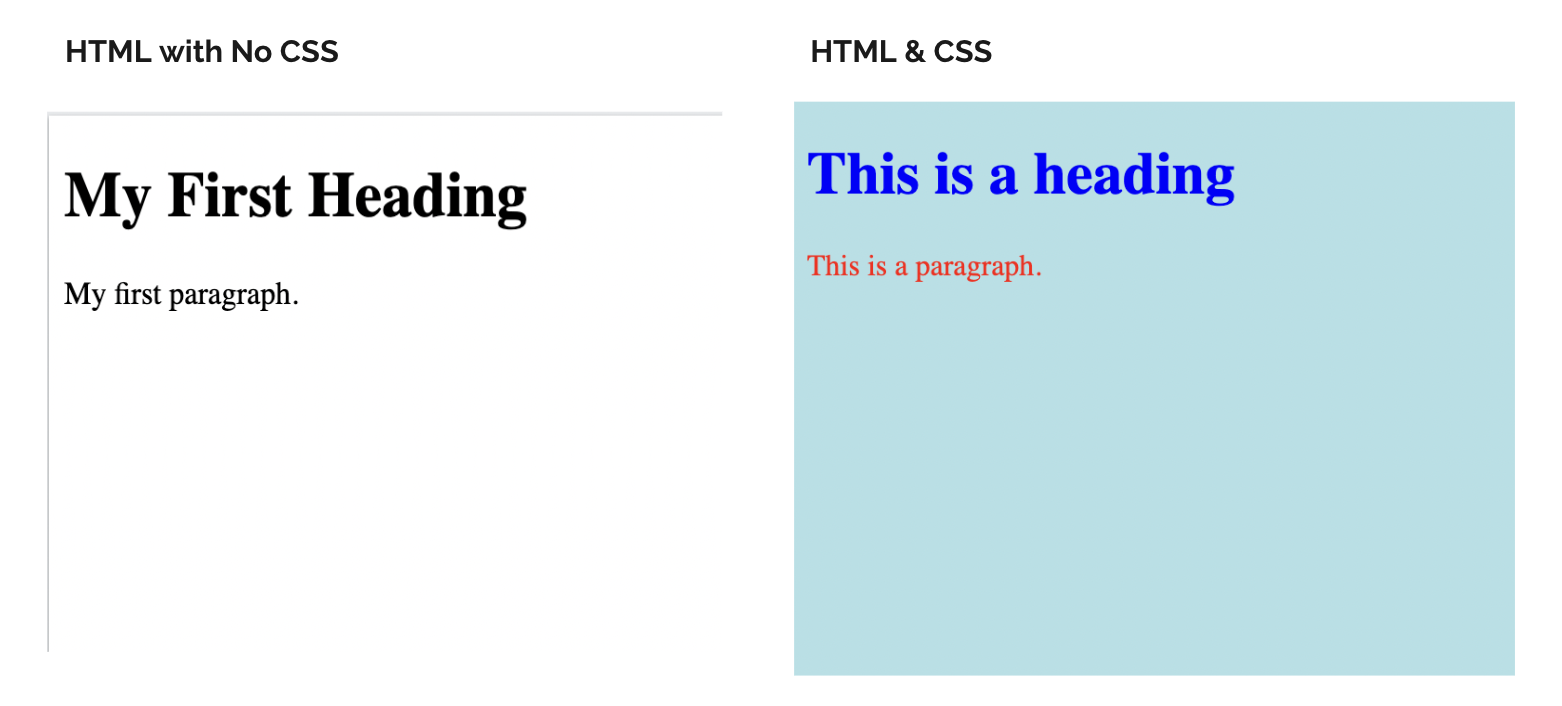
What is CSS?
Cascasding Style Sheets(CSS) are files used used to format the layout of a webpage.- The word cascading means that a style applied to a parent element will also apply to all children elements within the parent.
- With CSS, you can control the
color,font,sizeof text, thespacingbetween elements, how elements arepositionedand laid out, whatbackground imagesorbackground colorsare to be used, differentdisplaysfor different devices and screen sizes, and much more! - A detailed CSS tutorial can be found here: CSS Tutorial.
- Writing a CSS Style Rule:
<property>: <value>;- For eg:
color: blue;
CSS can be added in two ways - externally & internally:

Internal CSS
CSS Style-rules can be written within your webpage one of two ways: Inline and Page-Level
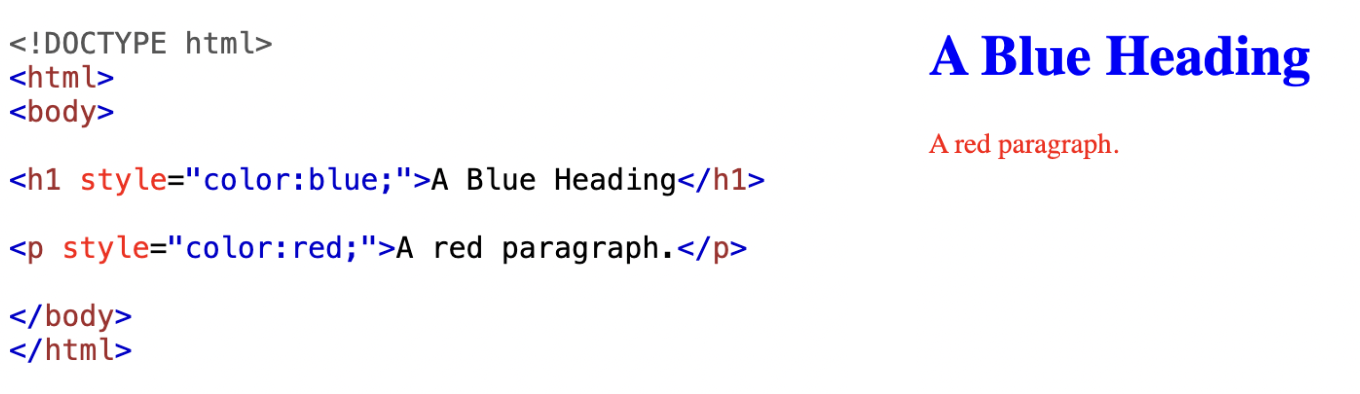
Inline CSS
Inline CSS rules apply to the tag with which it is associated as can be seen in the example below. style attribute of the HTML tag is used to list the style rules for the tag. You may specify any number of style rules in this list.
You can practice adding CSS inline to your web page using this resource: Adding Inline CSS

Page-Level CSS
Page-level CSS rules allow you to implement rules for one or more tags collectively. This allows for easier maintenance for the page and in some cases fewer style rules to be written.
When writing CSS rules at the page level, you need to make use of the <style></style> in the <head> of the HTML. Within <style>, an identifier needs to be specified for the tag before you mention the style rules. Refer to lecture slides for the different types of tag identifiers you may use.
You can practice adding CSS at the page-level using this resource: Adding Page-Level CSS

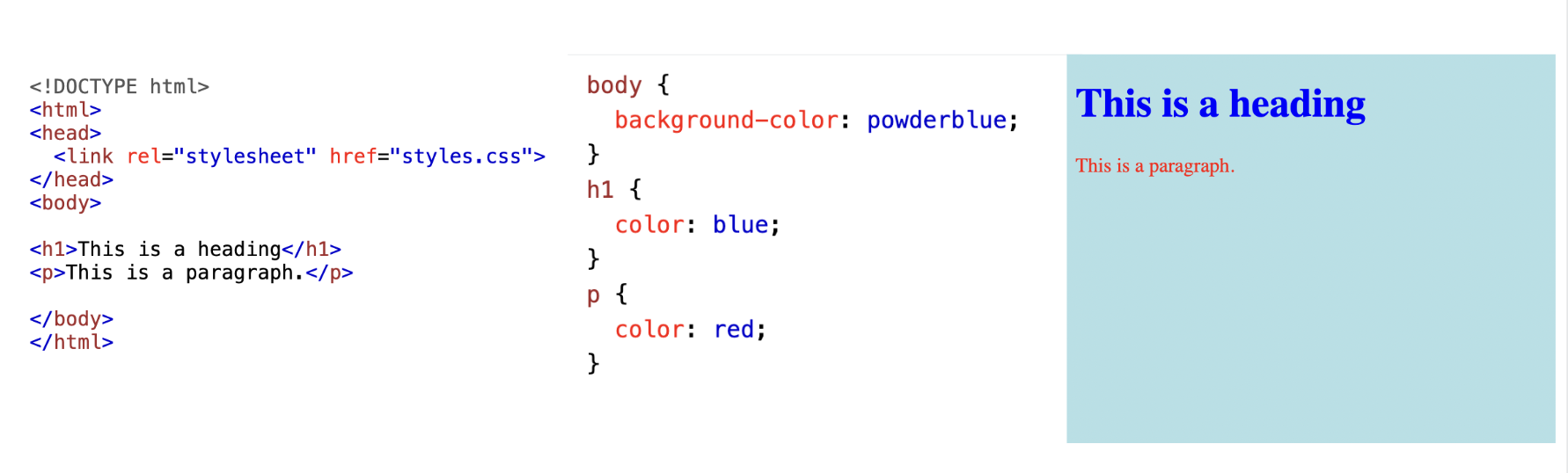
External CSS
In cases where the website may include more than one web page, or where there may be customizations to multiple tags, it is highly advised that a separate stylesheet(s) be maintained for the page. This allows for uniformity across pages and much cheaper maintenance if updates need to made to the formats of the HTML tags.
In an external CSS file, there should be nothing but tag-identifiers and CSS rules. Do NOT include any HTML in an external style sheet.
You can practice adding CSS externally to your web page using this resource: Adding External CSS

Remember that inline style rules have precedence over page-level style rules that in turn have precedence over the rules in an external style sheet. To override the precedence you can use !important.
For Eg:
h1{
color: lavender; !important
}
What is Bootstrap?
- Bootstrap is a free, open source framework to add style to your existing web pages.
- Bootstrap has ready-to-use customizations for the different components you may want to add to your web page.
- Bootstrap comes equipped with styles for common HTML elements like typography, code, tables, forms, and buttons.
2.C.1. How to add bootstrap to your HTML Page:
When including Bootstrap in your web pages, please make sure to check the version of Bootstrap you would like to use. Features may vary across the different versions. In the example code below, we are referencing Bootstrap 5.3
The official documentation for Bootstrap can be found here.
You can include Bootstrap into your HTML files in the following manner
bootstrap_demo.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous"
/>
</head>
<body>
<h1>Hello, world!</h1>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"
></script>
</body>
</html>
2.C.2. Bootstrap components in a web page:

Download Bootstrap code examples if you want to explore some more: https://getbootstrap.com/docs/5.3/examples/
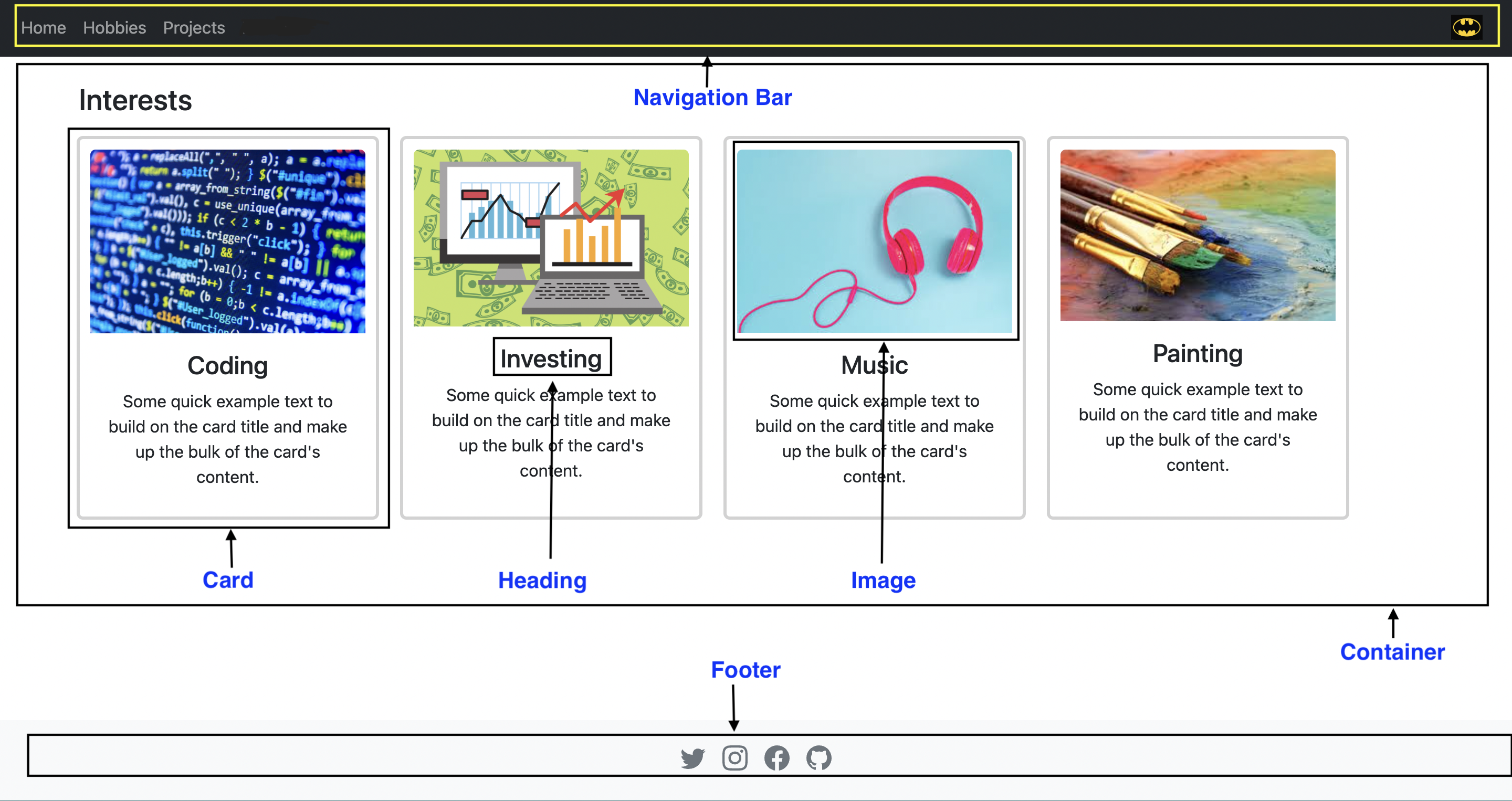
Bootstrap Components that you will need to build your website:
Navigation Bar: NavBar BootstrapContainer: - Content of your webpage : Use the Container class to include all the content of your webpage.Cards: Use the Cards component that support a wide variety of content, including images, text, list groups, links, and more.Footer: You can create a Footer for your webpages that usually includes links to social media platforms and additional information based on your website. Here's another resource on footers that may also be useful.Carousel: Bootstrap 5.3 has really great carousel documentation that can be used in your website for the projects page.Grid: Grid documentation which has series of rows, and columns to layout and align content that can be used for the resume page.