Lab 3: GUI development
Overview
Today, you will be building a personal website. We will be working on implementing the front-end using Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS). You will learn how to work with HTML & CSS and then back up your code to your git repository.
While modern LLMs like Claude and ChatGPT excel at building single page websites, it is important to understand what exactly is being generated. HTML is manipulated extensively in more complex scripts and a basic understanding of its syntax is crucial for you to move forward in this course. Please limit the use of GenAI to the prescribed amount in this lab to ensure the best learning outcomes.
To receive credit for this lab, you MUST show your work to the TA during the lab, and push it to the github before the deadline. Please note that submissions will be due on Wednesday at 11:59 p.m. in the following week.
Learning Objectives
LO1. Learn about building websites with HTMLL02. Learn about organizing and presenting content with HTML
L03. Learn about CSS and apply style rules from a pre-built library to beautify a webpage
L04. Apply skills learnt from LO3 by using a CSS library not taught in class/lab.
Part A
Clone your GitHub repository
Github Classroom Assignment
- Using an SSH key
- Using a Personal Access Token (PAT)
git clone git@github.com:CU-CSCI3308-Spring2026/lab-3-gui-development-<YOUR_USER_NAME>.git
git clone https://github.com/CU-CSCI3308-Spring2026/lab-3-gui-development-<YOUR_USER_NAME>.git
Navigate to the repository on your system.
cd lab-3-gui-development-<YOUR_USER_NAME>
Website Overview & Directory Structure
Website Overview
- Today: We will learn to use HTML and CSS to create a Personal Website with just the visual elements using
HTMLandCSS. - Future labs: We will apply this foundational knowledge to create websites with additional functionalities using, client-side and server-side Javascript, linking to databases, and external APIs.
Directory Structure
Please follow the directory structure guidelines to receive full credit for your submission.
- Once you accept the GitHub Classroom assignment and clone your repository, in the root of that folder, create a
submissionfolder. - Create the
viewsfolder withinsubmissionwhich should contain all the HTML pages you create for the personal website. - Create the
resourcesfolder (also withinsubmission) which will containimgfolder. - (OPTIONAL) To add custom CSS files, create a
cssfolder under theresourcesfolder and add your files in that folder. You can have as many CSS files as you want.
|--submission
|--views
|--hobbies.html
|--home.html
|--projects.html
|--resume.html
|--resources
|--img
|--favicon.ico
|--img1.jpg
|--img2.jpg
|--img3.jpg
|--img4.svg
|--css
|--style.css <optional>
References to HTML Documentation
Reference to CSS Documentation
Bootstrap
- Bootstrap is a free, open source framework to add style to your existing web pages.
- Bootstrap has ready-to-use customizations for the different components you may want to add to your web page.
- Bootstrap comes equipped with styles for common HTML elements like typography, code, tables, forms, and buttons.
2.C.1. How to add bootstrap to your HTML Page:
For this class we will be using Bootstrap: Use Bootstrap 5.3
- The official documentation for Bootstrap can be found here.
- Incorporate Bootstrap into your HTML files in the following mannerbootstrap_demo.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous"
/>
</head>
<body>
<h1>Hello, world!</h1>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"
></script>
</body>
</html>
2.C.2. Bootstrap components in a web page:

Download Bootstrap code examples if you want to explore some more: https://getbootstrap.com/docs/5.3/examples/
Bootstrap Components that you will need to build your website:
Navigation Bar: NavBar BootstrapContainer: - Content of your webpage : Use the Container class to include all the content of your webpage.Cards: Use the Cards component that support a wide variety of content, including images, text, list groups, links, and more.Footer: You can create a Footer for your webpages that usually includes links to social media platforms and additional information based on your website. Here's another resource on footers that may also be useful.Carousel: Bootstrap 5.3 has really great carousel documentation that can be used in your website for the projects page.Grid: Grid documentation which has series of rows, and columns to layout and align content that can be used for the resume page.
Let's build our website! 🎉
We will be building a minimum of 4 pages for this website. You may include more pages as you see fit. The approach is to:
Build the website structure in HTML.
Add styles to enhance the appearance of the website by
a. Writing our own CSS style rules in
style.cssb. Using bootstrap - an external CSS library as described earlier
Make sure to follow consistent styling/themes across all the pages of the website.
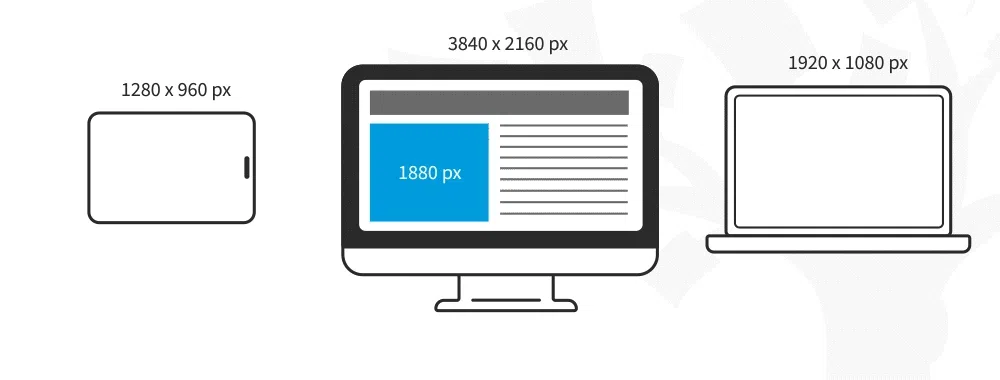
The pages must be responsive as well. You can read about responsive design so you can make good design decisions.
 Interaction Design Foundation - IxDF. (2016, June 3). What is Responsive Design (RD)?. Interaction Design Foundation - IxDF. https://www.interaction-design.org/literature/topics/responsive-design
Interaction Design Foundation - IxDF. (2016, June 3). What is Responsive Design (RD)?. Interaction Design Foundation - IxDF. https://www.interaction-design.org/literature/topics/responsive-design
Home Page
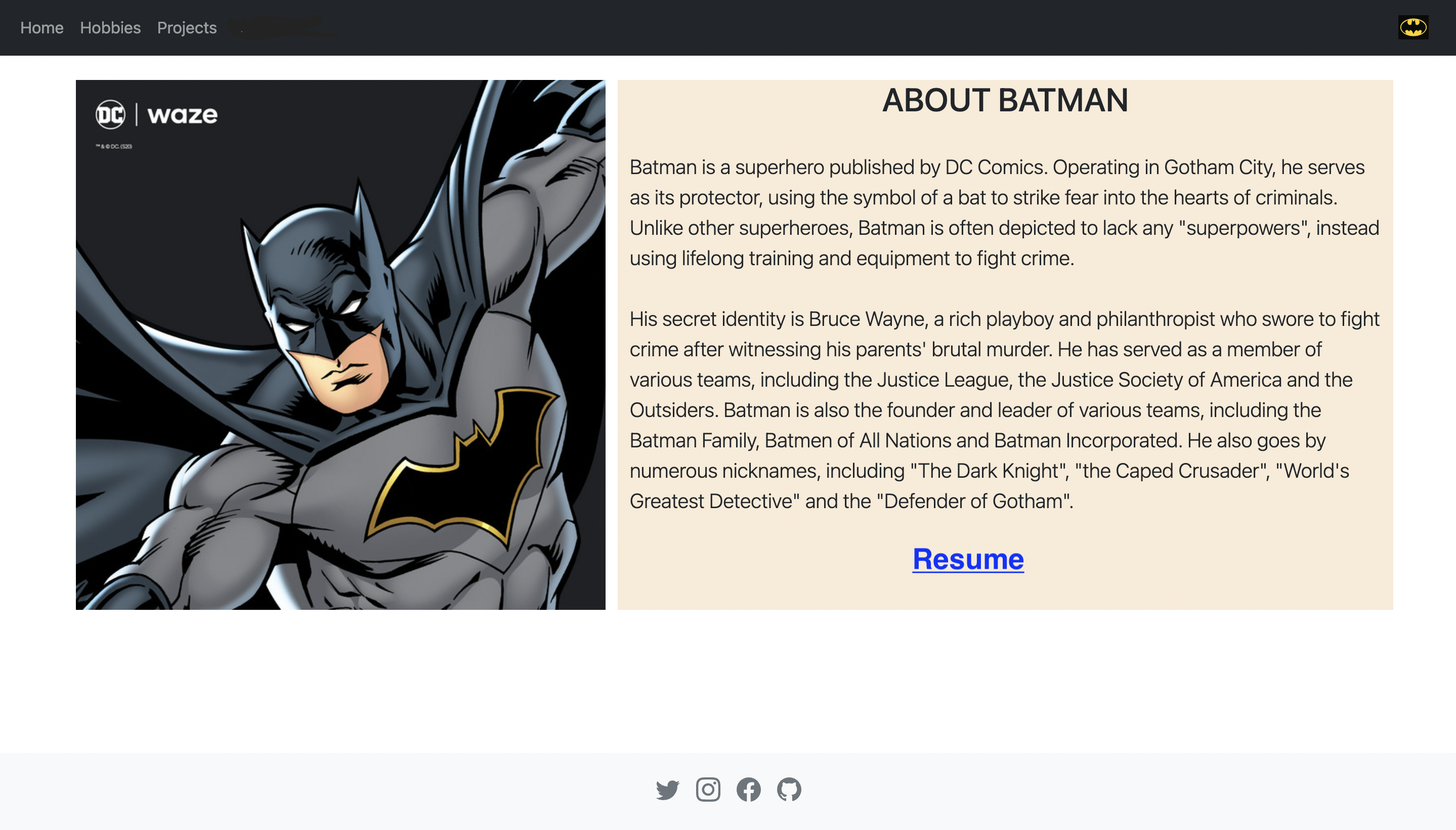
Your first HTML page will be the home page to your personal website that contains an image and a short description.
home.html:
Create an empty
home.htmlfile under the views folder as shown in the directory.Use generative AI to generate a barebones HTML home page for your website. Make sure the prompt is specific. With GPT-4o, we suggest using this prompt:
"Give me a barebones HTML structure for my personal website without adding any additional sections"Use the Bootstrap documentation as reference to do the following:
Create a
Navigation Baradd links to the Home, Hobbies, and Projects pages.On the extreme right of the Navigation Bar
add an icon, this can be an icon of your choice.Add an
image of yourselfon the page.Write a
short descriptionon the right of the image as shown.Add a link to the
Resumepage below the description (this should take you to resume.html).Add a
footerwith all social media links you would like to provide. Include at least one. Here's a website that is generally used to download any kind of icons: https://www.flaticon.com/. You can also import icons directly into your HTML using the fontawesome toolkit.
Stylize the page using the approaches stated above.
Notice that we are suggesting that you use Gen AI to get the basic HTML skeleton. When you ask AI for a solution, make sure you follow the three principles of AI usage:
- Do not generate any code that you cannot understand. You will need to verify the output of the model at ALL times.
- Generate small blocks of code or starter code that you will later modify. It is important not to make AI generate overly specific solutions.
- Always cite AI usage. Include the prompt, the response, and the model used to generate the code.

Hobbies Page
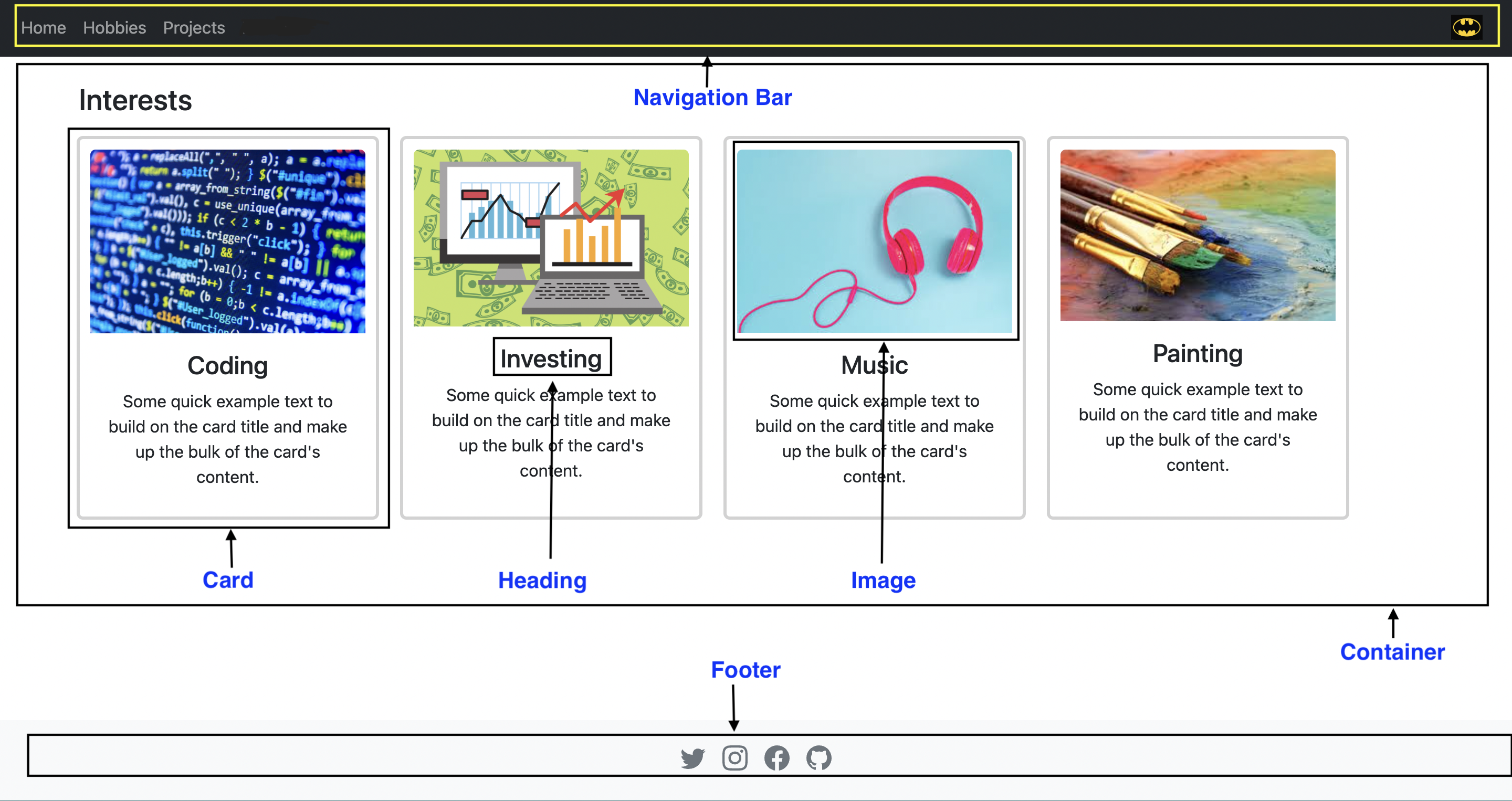
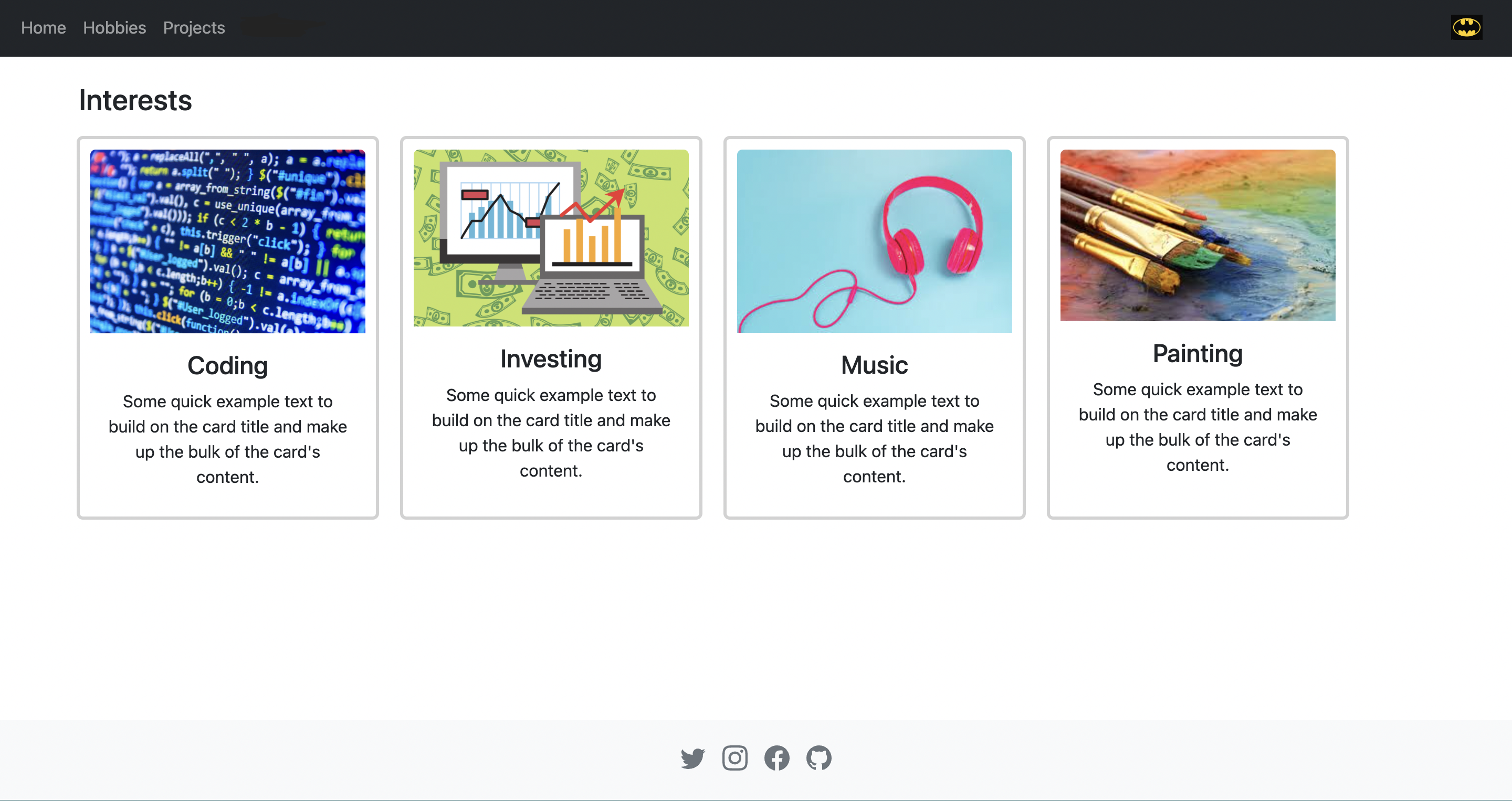
Your Hobbies HTML page in your personal website would contains cards with an image and a short description, lined up horizontally.
hobbies.html:
Create an empty
hobbies.htmlfile in the directory .Use generative AI to generate a barebones HTML home page for your website. Make sure the prompt is specific. With GPT-4o, we suggest using this prompt:
"Give me a barebones HTML structure for my personal website without adding any additional sections"Use the Bootstrap documentation as reference to do the following:
Create a
Navigation Baradd links to the Home, Hobbies, and Projects pages.On the extreme right of the Navigation Bar
add an icon, this can be an icon of your choice.Create a
divthat will contain all the cards for your hobbies.Create a horizontal list of min 3
Cards, each representing one of your top interests. In each card, include animagethat represents the interest, atitleof the interest, andwhy you like the interest.
tipApply the concept of
Gridsto get the cards in a row.- Add a
Footerwith all social media links you would like to provide. Include at least one.
Stylize the page using the approaches stated above.

Projects Page
The Projects HTML page in your personal website will contain an accordion with an image on the left and a description on the right. Bootstrap grids can be employed again in this case.
3.1. projects.html (To do):
Create an empty
projects.htmlfile in the directory.Use generative AI to generate a barebones HTML home page for your website. Make sure the prompt is specific. With GPT-4o, we suggest using this prompt:
"Give me a barebones HTML structure for my personal website without adding any additional sections"Use the Bootstrap documentation as reference to do the following:
Create a
Navigation Baradd links to the Home, Hobbies, and Projects pages.On the extreme right of the Navigation Bar
add an icon, this can be an icon of your choice.Add at least 3 projects with images and description. Make sure to use the bootstrap grid system to correctly format the positioning.
Add a
footerwith all social media links you would like to provide. Include at least one.
Stylize the page using the approaches stated above.

Part B - Take home section
Resume Page
Create an empty
resume.htmlfile under the views folder as shown in the directory.Use generative AI to generate a barebones HTML home page for your website. Make sure the prompt is specific. With GPT-4o, we suggest using this prompt:
"Give me a barebones HTML structure for my personal website without adding any additional sections"Use the Bootstrap documentation as reference to do the following:
Create a
Navigation Baradd links to the Home, Hobbies, and Projects pages.On the extreme right of the Navigation Bar
add an icon, this can be an icon of your choice.Design your resume using HTML and styling of your choice. Please do not render or embed a PDF on this page.
Add a
footerwith all social media links you would like to provide. Include at least one.
Stylize the page using the approaches stated above.
Extra Credit
1. Hosting your website
- Create a public repository of your own on GitHub and upload the website files you created for this lab.
Note: It is imperative that your repository is public. Otherwise github will require you to set up an enterprise account.
- Go to the repository settings and enable GitHub Pages by selecting the main branch under the "Pages" section.
Resource: GitHub Pages Documentation
- Share the live link in a file called personal_website_link.txt within the lab repository
submissionfolder for extra credit.
2. Resume Download
Apart from creating a resume and displaying it on the webpage, if you would like users to download it, here is the code snippet that allows you to do so:
<a href="path/to/your/filename.pdf" target="_blank" download="filename.pdf">
<button>Download PDF</button>
</a>
Whats happening in the above code?
- The
<a>(anchor tag) creates a hyperlink. In this case, it links to thefilename.pdfand includes the download attribute, which forces the file to be downloaded when clicked. If you want to override the filename that is to be downloaded just replacefilename.pdfindownloadattribute with any file name of your choice. - The
target="_blank"attribute opens the file in a new tab in case the browser doesn't automatically trigger the download. This ensures the file is still accessible even if the download fails. - The
<button>is a clickable block element that triggers the download when clicked.
Reflection
Please make sure that the answers to the following questions are YES before you assume you are done with your work for this lab. Go in the sequence as asked and, if applicable, fix errors in that order.
- Did you test all your work thoroughly?
- Are all the files you created for this lab in the
submissionfolder? - Is the
submissionfolder as directed at the beginning of this lab? - Move your lab 3 folder to a different location on your computer. Are all the pages still rendering correctly when you open them up in a browser? If not, you may be using absolute paths. You need to change them to relative paths.
- Did you grade your work against the specifications listed at the end of this writeup?
- Do you meet expectations for all criteria?
- If you attempted extra credit -
i. Did you check if the hosted website works correctly on GitHub pages?
ii. Do all files (images, PDF for download) render correctly? If not, ensure that the filenames in your code match the exact case of the saved files.
iii. Did you include a link to your hosted website in a text file and add it to the submission folder as mentioned in the instructions?
iv. Did you check your work against the specifications provided below?
Submission Guidelines
Avoid using absolute paths like C:// or F:// in your work, as they won't function on other computers, such as the TA's, during grading. This can lead to broken links, images not loading correctly, and can negatively impact your grade.
Also, make sure that all the images used in your website are compressed.
Commit and upload your changes
1. Make sure you copy your files for submission into your local git directory for this lab, within a "submission" folder that you need to create.
2. Run the following commands at the root of your local git directory, i.e., outside of the "submission" folder.
git add .
git commit -m "add submission"
git push
You will be graded on the files that were present before the deadline. If the files are missing/not updated by the deadline, you could receive a grade as low as "Not attempted". This can be replaced by raising a regrade request once you successfully upload your work to Github.
Regrade Requests
Please use this link to raise a regrade request if you think you didn't receive a correct grade.Grading specifications
| Criteria | Not Attempted | Below Expectations | Meets Expectations | Exceeds Expectations |
|---|---|---|---|---|
| Overall Attempt | • Lab not attempted OR • Student did not attend the lab without prior approval | — | — | — |
| Attendance & TA Review | — | • Did not attend full duration of the lab OR • Work not reviewed by TA OR • Attendance not marked on Canvas | • Attended full duration of the lab AND • Work reviewed by TA AND • Attendance marked on Canvas | — |
| Submission Presence | — | • Work not uploaded to the submission folder | • All required work uploaded to the submission folder | — |
| Page Rendering | — | • HTML code present but page does not render correctly | • Website renders correctly with all required pages loading as expected | — |
| Required Components in each page | — | • Only some expected components present OR • Errors in navbar, images not displaying, or footer icons missing/not linked | • All required components present and functioning correctly | — |
| Bootstrap Usage (Styling) | — | • Bootstrap classes not used to style UI components | • Bootstrap classes used appropriately to design UI components | — |
| Bootstrap Usage (Responsiveness) | — | • Bootstrap not used to make pages responsive | • All pages correctly use Bootstrap to ensure responsiveness | — |
| Relative Paths | — | • Incorrect or missing use of relative paths for stylesheets and/or images | • Correct use of relative paths for all stylesheets and images | — |
| Resume Rendering | — | • Resume page does not render correctly OR • Resume content is provided as a PDF rather than implemented using HTML elements | • Resume renders correctly | — |
| Resume Structure | — | • One or more required resume components missing | • Resume built using appropriate tabular format using HTML elements | — |
| Creative Enhancements & Hosting | — | — | — | • Meets all Meets Expectations criteria AND • Website hosted on GitHub Pages AND • Resume available as a downloadable file AND • Webpages demonstrate creative and thoughtful styling beyond baseline requirements |